Mac のスクロールバーはいかにしてできあがったか (改訂版)
あるいは、両端の矢印+スクロールボックスからなる、現在主流のスクロールバーへの進化の道筋…というような話。
※2017-01-25: ContrAlto という ALTO シミュレーターと現存する当時のディスクパックの内容を保持したディスクイメージを使うことで、ジョブズらが見たのに非常に近い GUI の様子がほぼ再現できるようになったので、図や内容を改訂しました。
このブログにおいては今さら言うまでもないことですが、Mac の GUI(より正確には、その前身となる Lisa の GUI)は、完全なオリジナルというわけではなく、ALTO を暫定ダイナブックたらしめた Smalltalk の GUI を“たたき台”にして再デザインされたものです。その具体的なところは長らく謎だったのですが、近年、ビル・アトキンソンがいくつかの場所で公開した、Lisa の開発初期のプロトタイプのポラロイド写真により、その一部が明らかにされました。おおざっぱには、3ボタンだった ALTO+Smalltalk での GUI 操作をワンボタンで可能にするためのアレンジメント(もちろん、それ+α)が Lisa・Mac の GUI の特徴(ALTO+Smalltalk との違い)だと言えそうです。
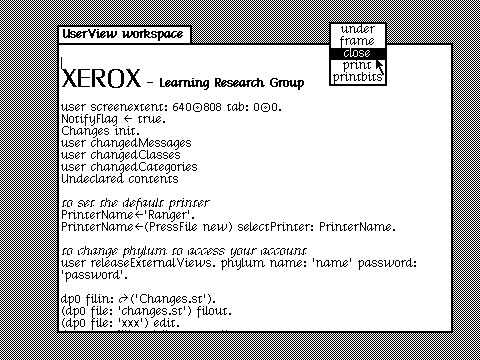
たとえばウインドウの GUI デザイン(主にタイトルバーのウィジェット)についてなら、ALTO+Smalltalk(=暫定ダイナブック)でマウスの第三ボタンに割り当てられていたウインドウ操作のためのポップアップメニュー(次図)の役割をウインドウに直に、その機能をアイコンで示しつつ組み込んだのが Lisa・Mac の GUI だと説明できます。
Smalltalk で第三ボタンクリック時にポップアップするメニュー
より具体的には、この第三ボタンメニューにある、移動を兼ねたリサイズ(frame)、および、閉じる操作(close)それぞれを、ウインドウタイトルバーのドラッグ操作、サイズボックス、クローズボックスの機能として割り振ったわけです(Smalltalk のもう少し後のバージョンである Smalltalk-80 には frame とは独立して移動用の move と、ウインドウのタイトル化のための collapse が追加されています。余談ですが後者は、いったんは Lisa プロトタイプに模倣・実装されましたがその後なぜか破棄され、再び今度は Microsoft 製品を模すかたちでウインドウシェードとして復活します)。このような工夫によって、Lisa 開発チームは、ALTO の(そしてそれは NLS から流用の…)3ボタンマウスからボタンをひとつ減らすことに成功します。
ちなみにジョブズはゼロックスで ALTO の GUI を知るやいなや、その帰り道にはすでにマウスの1ボタン化を計画しそれを遂行したかのようにまことしやかに語られがちですが、実際にはゼロックス訪問後しばらしくは Lisa プロトタイプは2ボタンマウスで運用され、 Smalltalk 方式のポップアップメニューなどが試されていました。その後さらにプルダウンメニュー+メニューバーが発明され、これらに今でいう右クリックでポップアップさせていたメニューを代替えさせることで最終的にはワンボタン化が実現されたわけです(参考:Mac のメニューバーの正体 )が、それにはしばらく時間を要します。
なお Windows のウインドウには、Mac 同様のウィジェットや機能割り振りだけでなく、Mac にはない ALTO+Smalltalk での第三ボタンの機能とよく似たウインドウを操作するためのメニューが別に設けられています。マウスの第二ボタン(右ボタン)クリックメニューも含め、これらは Mac から模倣しようがないわけで、Smalltalk GUI から直接継承されたものだと考えるのが妥当でしょう。ジョブズの印象操作めいた発言や、それを真に受けたジョブズファンの主張によくあるように、なんでもかんでも Mac から…というわけでもないのです。w
こんなふうに ALTO+Smalltalk の知識を前提にして Lisa や Mac のプロトタイプでその GUI ができあがってゆく過程を追ってゆく作業はとても楽しいものですが、その中でも特に個人的に興味深かったのがスクロールバーの変遷です。Smalltalk のスクロールバーと Lisa・Mac のスクロールバーは見た目がかなり異なります。両者の違いはマウスのボタンを減らす過程で云々ということでは説明できません。そこで、Lisa・Mac のスクロールバーがどのような経緯で Smalltalk のスクロールバーから変化して生じたのかをアンディ・ハーツフェルドが書いた次の文書を読み解きながら、そして、ビル・アトキンソンが撮影した Lisa のプロトタイプの映像を引用しつつたどってみることにしました。
なお以下で取り上げる Smalltalk GUI については、Smalltalk-80 のものを前提にしていますので 1979 年にスティーブ・ジョブズたちが PARC を訪れて見た ALTO+Smalltalk システムにおいてまだ実装されていなかった機能も含まれている可能性があることを含みおきください。 (2017-01-25: ContrAlto で動かした当時のままの Smalltalk-76 の画像に適宜差し替え、記述も改めました。)
第0段階:Smalltalk のスクロールバー
まず ALTO+Smalltalk(=暫定ダイナブック。と、しつこく書くのは、ALTO には、大枠では有名な Star システムを含めて開発グループもルック&フィールも互いに異なるいくつかの GUI ベースの OS、および、特にスクロール機能については Smalltalk より前にこれを装備していた世界初の WYSIWYG エディタである Bravo など複数のスタンドアローン GUI アプリがあり、それらの L&F とは明確に区別したいからです。同じ ALTO でも、これら他のプロジェクトで構築された GUI は Smalltalk GUI ほどには Mac GUI の成立にはかならずも寄与してないのです)のスクロールバーについて。
参考まで、Squeak という Smalltalk 処理系には同システムの前身 Apple Smalltalk-80 だったころのレガシーな GUI フレームワークが封じ込められているので、もし興味があれば簡単な操作でこれを呼び起こして実際に使ってみることできます。具体的には、デスクトップメニューから、開く…(open...)→ MVCプロジェクト(mvc project)で、現われた小さなウインドウ(プロジェクトウインドウ)をクリック(enter 操作)して切り替えます(また SqueakJS という Webブラウザで動く処理系でデモ用に用意されている古いバージョンの Mini Squeak を使えばもっと簡単です)。この GUI フレームワークでは、ウインドウのタイトルバーは Mac 風にアレンジされてしまっていますが、スクロールバーについては、ほぼ、昔のままを体験できます。くしくも現在主流のホイールマウス(Mighty Mouse を含む…)を使うことで、実質 ALTO と同様に3ボタンとして当時のままの利用形態が再現可能です。
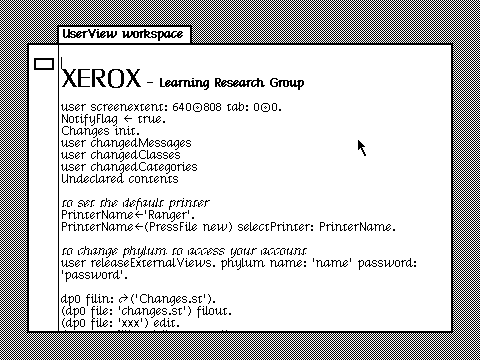
この暫定ダイナブック環境時代のスクロールバーは、今のようにウインドウの枠内に最初から埋め込まれるのではなく、ウインドウの左側にポップアップする機構になっていました。ウインドウからはみ出してポップアップするのは、限られた画素数をスクロールバーで占有してしまわないための配慮なのかもしれません。またポップアップする機構は、限られたマシンパワーの節約や実装の容易さとともに、アクティブなウインドウ(厳密には、さらにその中のアクティブなペイン=枠)を意識させるためのインジケーターの役割を果たすためとも考えられます。
Smalltalk のスクロールバー(ウインドウ左側に現われた矩形領域)
ところで、これを見て誰もが疑問に思う「なぜ今のモダンな GUI がどれもそうしている右側ではなく左側なのか…」ということについてですが、これはシステムブラウザなどのカラム形式のアプリケーションを(スクロールバーを右側に付け替えて)使ってみれば、すぐに分かります。一般にペインの表示内容は左寄せなのでスクロールバーがペイン右側にポップアップすると、右隣のペインの内容の主要な部分を覆い隠してしまい大変不便なのです。左側にポップアップなら余白の多い右側を隠すだけなのでさほどの不都合は生じません。
右側だと、多くの場合、右隣のペインの主要な部分を隠してしまう
スクロールバーを右側に移動できたのは、スクロールバーの機能をコンパクトにまとめて幅を狭くデザインし直し、ペイン(枠)内に埋め込む Lisa・Mac の開発チームによる工夫がなされたからだとわかります。
ではなぜ Smalltalk GUI のスクロールバーの幅がこうも広いのかというと、十分余白を持った縦に2つの領域に区分けされ、その中央に全体の半分程度の幅のスクロールボックスを配置しているからです。左右の領域は後述の今でいうスクロールアローの役割を果たします。
なおスクロールボックスが全体に対する表示範囲を反映した長さに伸び縮みするようになるのは、この少し後のバージョンである Smalltalk-80 になってからで、ジョブズが見たころはまだ上図に示すように単純な矩形であったと思われます。そうした理由からか、あるいは単純にパフォーマンスの問題からかは不明ですが、完成時の Lisa のスクロールボックスは矩形のままで、それを踏襲した Mac もしばらくそのままでした。(ただ、下にもあるビル・アトキンソンが残した試作時の写真にはスクロールボックスが伸縮しているように見えるものもあるので、その後何らかの情報を得て実装を試すことはしていた可能性はあります。)
Smalltalk のスクロールバーにはスクロールアローはありません。代わりに、左側もしくは右側のスクロールボックス以外の余白にマウスポインタを移動すると、それが上下の矢印に変化します(ただし、矢印の方向は Mac や Win などのそれとは逆で、内容が流れてゆく方向、つまり表示したいものがある向きとは逆の方向を指します)。この領域でマウスボタンをクリック(あるいは、プレス)するとスクロールが断続的に(同、連続して)行なわれます。
Smalltalk にはスクロールバー上端からの距離に比例してスクロールの速さが調整できる便利な機能がありますが、スクロールアローを新たに設けた Lisa・Mac にはこの機能は継承されませんでした。その代わりスクロールバーの余白をクリックすることでページ送りによる迅速な移動を可能としています。一方で。スクロールボックスをドラッグすることで任意の場所に移動できる機能については Lisa・Mac でもそのまま模倣されています。
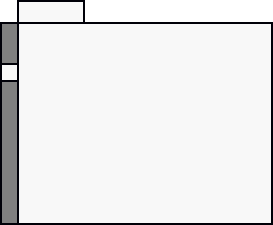
第1段階:Smalltalk タイプのスクロールバー
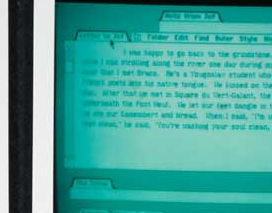
ビル・アトキンソンによれば、実装して間もないこの頃はウインドウの移動すらままならなかったようです。とりあえず直前まで開発中だった Apple 独自の GUI デザイン(ウインドウらしき機構はあってもマウス操作は前提とせず、ファンクションキーを使っていた)を白紙に戻したうえで、PARC で見た ALTO+Smalltalk の記憶や論文に掲載された画像を頼りに見栄えを真似てみただけ…というのが実情でしょう。スクロールアローはなく、Smalltalk 同様、マウスポインタの形を変化させて対処していたようです。
第2段階:スクロールアローの追加
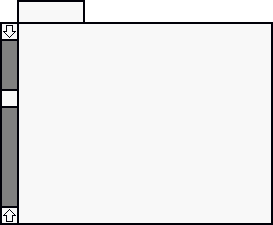
ウインドウシステムが動作するようになり、上下にスクロールアローが追加されました。矢印の向きは、今とは逆、つまり Smalltalk と同じ(スクロール時にコンテンツが流れる向き)であったようです。
第3段階:横方向スクロール
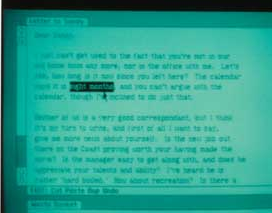
Smalltalk には横スクロールという概念がありませんでした(自動的に折り返さない表示では、隠れた部分へのアクセスの手段がない)。Lisa ではこれを克服するために、横方向のスクロールを担当するスクロールーアローの設置が試みられたようです。
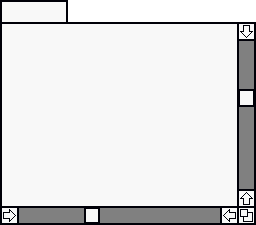
第4段階:右側への移動(横方向スクロールバーとサイズボックスの追加)
矢印だけでなくフルスペックのスクロールバーが横方向スクロールのため設置されるのには、さほどの時間はかからなかったでしょう。サイズボックスの設置に伴い、縦方向スクロールのためのスクロールバーも右側に移動します。こうして、Lisa・Mac、ひいては現在主流のスクロールバーを備えたウインドウデザインが完成します。矢印の向きが改められたのは比較的あとになってからだということも分かり、面白いですね。